안녕하세요. 좋아요요정입니다.
const 변수명 = function(매개변수 목록) {
코드 실행부
}함수의 선언 방식 중 변수명에 무명의 함수리터럴, 익명 함수를 할당해 선언하고, 변수명으로 함수를 호출할 수 있는 함수 표현식 기억하시나요? 이렇게 함수를 변수에 할당할 수 있는 이유가 자바스크립트의 함수는 일급 객체이기 때문이라고 언급을 했었습니다.
일급 객체
먼저 일급 객체란 무엇일까요?
쉽게 표현하면 변수가 사용될 수 있는 자리에 객체가 사용될 수 있으면 일급 객체입니다.
일급 객체는 다음과 같은 조건 4가지를 만족하면 일급 객체라고 뜻합니다. 예시와 함께 보겠습니다.
1. 무명의 리터럴로 생성할 수 있다.
const increasePoint = function (num) {
return num + 100;
}
const resetPoint = function (num) {
return 0;
}
2. 변수나 자료구조 등에 저장할 수 있다.
const handlePoint = { increasePoint, resetPoint }
3. 함수의 매개변수로 전달할 수 있다.
4. 함수의 반환값으로 사용할 수 있다.
function counter(handlePoint) {
let num = 0;
return function() { //4. 반환값으로 사용
num = handlePoint(num);
return num
}
}
const point = counter(handlePoint.increasePoint); //3. 매개변수로 전달예시처럼 자바스크립트의 함수는 무명의 리터럴로 생성할 수 있고, 변수나 자료구조에 저장할 수 있고, 함수의 매개변수로 전달이 가능하며, 함수의 반환값으로도 사용을 할 수 있습니다. 자바스크립트의 함수는 일급 객체의 조건을 모두 만족하고 있습니다.
함수 객체의 프로퍼티
객체는 키와 값을 한 쌍으로 정의된 속성, 프로퍼티를 가지고 있었습니다.
함수도 객체이기 때문에 프로퍼티를 가지고 있습니다.
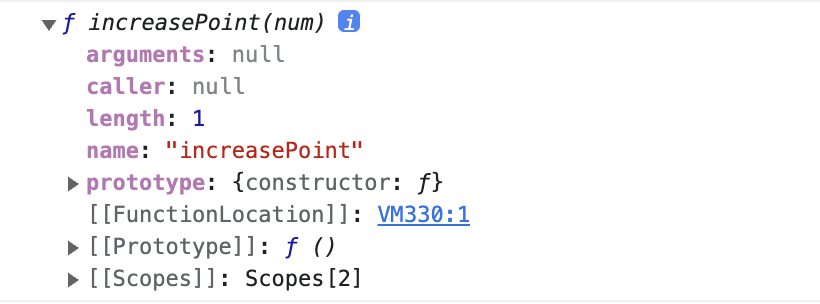
console.dir(increasePoint)
avascript객체의 속성에 대해 계층적 목록을 표시해주는 console.dir()을 통해 함수를 살펴보면 함수가 갖고있는 프로퍼티들을 확인할 수 있습니다. arguments와 caller, length, name, prototype과 내부 슬롯 [[Prototype]], [[Scopes]]가 출력되는 것을 확인할 수 있습니다. 이번 게시물에서는 arguments, caller, length를 살펴보겠습니다.
Arguments 프로퍼티
함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않습니다.
매개변수보다 적은 인수가 들어오는 경우 전달되지 않은 부분은 undefined으로 활용되고, 매개변수보다 많은 인수가 들어오는 경우 초과된 인수는 arguments 프로퍼티 내부에 객체로 저장되어 보관됩니다
arguments는 함수가 호출될 때 전달받은 인수가 저장되는 객체로 함수가 호출되기 이전에는 null값을 가지고 있습니다.
함수를 호출할 때 전달받은 매개변수가 순차적으로 저장됩니다.
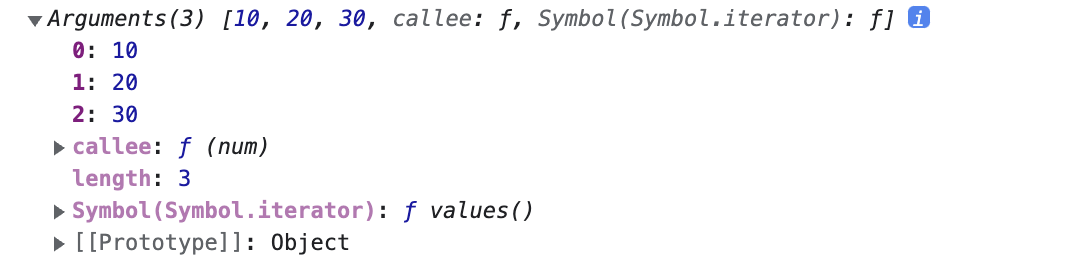
const increasePoint = function (num) {
console.log(arguments)
return num + 100;
}
increasePoint(10,20,30)
[] 속에 있기 때문에 배열로 보이지만 Array를 상속받지 않고 있습니다. 그렇기 때문에 배열에서 사용하는 메서드는 사용할 수 없습니다.
비교로 배열을 console.dir()에 배열을 출력해 보여드리겠습니다.

Arguments 사용 방법
const checkArguments = function (num1, num2) {
console.log('arguments: ', arguments);
console.log('arguments[0]: ', arguments[0]);
console.log('arguments[1]: ', arguments[1]);
console.log('arguments.length: ', arguments.length);
}arguments 객체는 함수 내부에서 지역 변수처럼 활용할 수 있습니다.
객체 자체를 호출할 수 있고, 객체 프로퍼티에 접근하는 괄호 표기법에 인덱스넘버를 입력하는 방법을 통해 접근할 수 있습니다.
그리고 함수가 입력받아온 인수의 값 출력해주는 length 메서드를 사용 가능합니다.

Arguments 활용 예시
이러한 Arguments의 특징을 사용해 가변 인자 함수를 구현할 수 있습니다.
특정 함수가 전달받을 매개변수의 수를 확정하기 어렵다면, Arguments를 활용해 아래와 같은 함수가 가능합니다.
function sum() {
let result = 0;
for (let i = 0; i < arguments.length; i ++) {
result += arguments[i]
}
return result
}
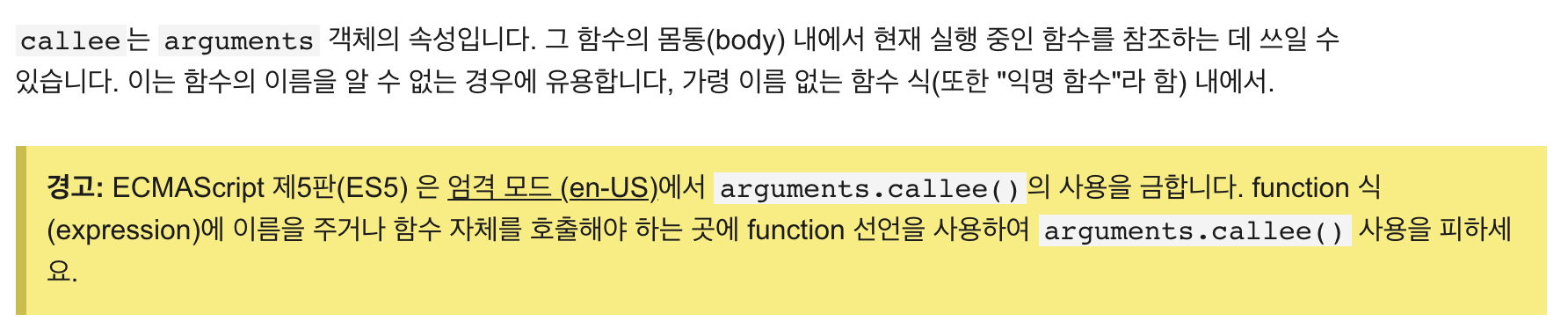
Callee 프로퍼티
Callee 프로퍼티는 현재 실행중인 함수를 포함하고 호출한 함수를 가리키는 caller를 가지고 있습니다. 호출된 함수가 없는 경우 caller는 null값을 가리킵니다. 하지만 ES 사양에 포함되지 않은 비표준 프로퍼티로 사용하지 않고 있습니다.

Length 프로퍼티
length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 갯수를 가리킵니다.
함수 객체의 length와 arguments 객체의 length는 다릅니다.
함수 객체의 length는 함수가 정의될 때 선언된 매개변수의 갯수,
함수 객체 내부의 arguments 객체의 length는 함수가 호출될 때 전달받은 인수의 갯수입니다.

함수가 객체라는 사실 알고 계셨나요?
저는 이번 스터디를 통해 알게 되었습니다. 함수가 그 자체로 힙메모리에 저장된다라는 추상적인 생각으로 이해하고 있었는데, 함수가 객체이고 함수가 객체이기 때문에 사용할 수 있는 다양한 활용 방법(변수에 대입, 무명의 리터럴로 생성, 매개변수로 전달, 반환값으로 사용) 그리고 프로퍼티에 대해서도 알게 되어서 참 재밌습니다 :) ! 좋습니다!!!
강의를 진행해주신 hoon님께 감사합니다
읽어주신 모든 분들 건강하시고 행복하세요!
그럼 이만, 즐거운 코딩라이프되세요~~!

JavaScript 스터디 팀 러버덕과 함께 합니다.
'Study-Note > JavaScript' 카테고리의 다른 글
| 13. 프로토타입 기반 객체지향 프로그래밍 이해하기 (0) | 2022.01.16 |
|---|---|
| 12. 객체지향 프로그래밍으로 코드 구현하기 (생성자함수, 상속 예시) (0) | 2022.01.15 |
| 10. 생성자 함수로 객체 생성의 장점과 생성 방법(new, constructor) (0) | 2022.01.12 |
| 09. 객체의 프로퍼티의 상태 정의, Get,Set을 통해 속성 접근 관리하기 (0) | 2022.01.10 |
| 08. 변하지 않는 값 상수의 선언, const의 비밀. (1) | 2022.01.09 |



